[转]16个优秀网站教你做网站设计
[转自CNBETA]
大家都希望自己的网站特别又好看,其实自己设计的东西才是自己最喜欢的,网站也是,我相信大家对基本的代码是掌握的,但离成为一个优秀的网站设计师还有一段距离,不要紧,只要有了好的指引,好网站咱们自己也可以设计。Jacob Gube在自己的博客征求读者的意见,总结了16个优秀网站设计网站。可能大家对于外国人的东西不是很喜欢,但无可否认的是,他们有些东西确实值得咱们学习。
以下是这16个网站的简介,希望对大家有帮助:

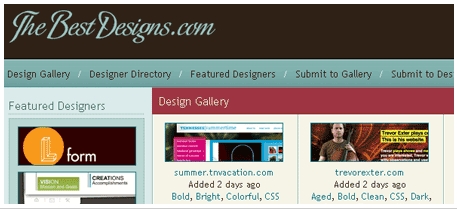
The Best Designs是一个现成查看高质量XHTML和Flash设计的优秀网站,该网站标记与每一个设计的关键字(例如用加粗、加色、或者是用更深的CSS),让读者更容易得到自己想搜索的东西。

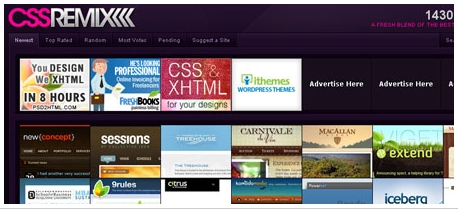
CSS Remix是一个(据他们自己的简介)Web 2.0网站最佳设计的弄潮儿。当然了,该网站也包括一些非Web 2.0的主题设计。CSS Remix的订阅读者超过14,000,在这里,一个设计师可以查阅其他设计师的设计作品,进行深度交流,是一个极品交流平台。

CSS Mania是一个收集基于CSS页面设计的一个网站,收集好之后便进行定期更新。到目前为止,已经收集了10,000+位设计师的作品。可能由于收集的作品过多的缘故,作品质量参差不齐,遭不少人话柄。

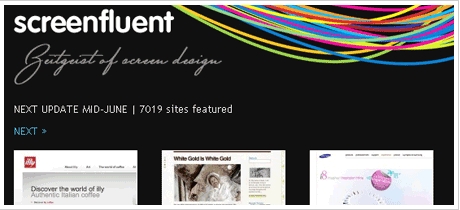
screenfluent是一个介绍漂亮网页设计的网站,特别之处是以模态窗口提供预览,让读者直观体会效果。目前已收集7,000个精选设计,内涵丰富。

Screenalicio.us已经有超过 9,800个设计提供参考,而且有给读者打分的功能,5分为满分,所以读者们也可以通过每一个设计的评分来选择性参看。

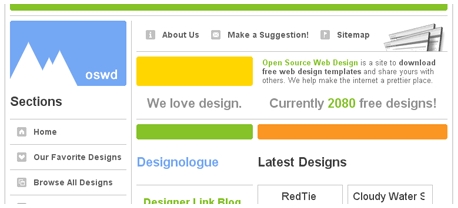
Open Source Web Design一个共享社区,会员可以随时上传自己设计的代码分享给公众。公众下载代码不是无限量免费,1OSWD(不知道这个单位什么意思)的设计以下的下载是免费的。大家可以下载这个网站的设计代码,研究一下。

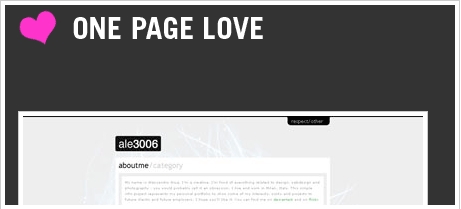
One Page Love是一个基本网页设计的展示馆,展示的内容包括:美丽的,创造性的网页网站和应用程序。类别包括商业、温和、新闻类等等等,包括综合也比较杂。

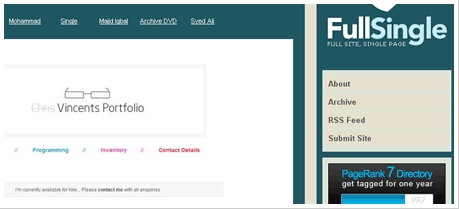
FullSingle与One Page Love一样,是关于单页面设计的网站,网站的每一个页面会出现最新优秀作品精选的简介,告诉你这些设计是关于什么,有什么好之类的。

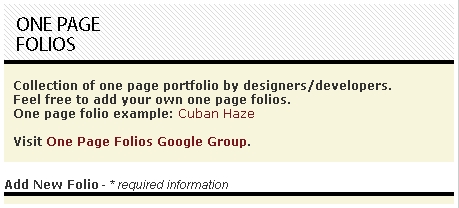
One Page Folios也是关于单网页设计的,是一个总结单一网页组合的网站设计和开发的网站,里头已有 超过800的组合供于参考。
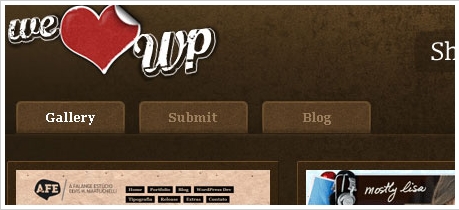
10、We Love WP

对于使用wordpress的blogger来说,这个网站是值得收藏的。We Love WP会分享一些顶级的wordpress外观设计,当然也共享一些漂亮的wordpress主题。
11、CSS Divine

CSS Divine 是一个基于CSS设计的天堂,CSS种量设计齐全,在右侧边栏有用各种颜色做成的Tag,点击就搜索基于你想得到的颜色的CSS设计。类别包括艺术,商业,清洁,及商业的。
12、Design Snack

Design Snack自标:你可以控制设计师的设计。像The Best Designs一样,这也是一个关于XHTML和Flash设计的优秀网站,在这个网站里,你可以以自定义的方式来显示各种设计,对某一个设计投票,或者以颜色为标签来浏览设计。

SF art & design portal 是一个关于门户网站设计的网站,独特、创新和艺术气质的设计方式是这个网站的特点。你可以按分类,样式,颜色,甚至国家浏览设计。
14、Design Shack

Design Shack是独家提供顶级基于CSS设计的网站,脱颖而出的作品是他们要找的。这个网站也提供教程和设计中的经验教训。
15、CSSloaf

别人收集了好东西,CSSloaf再收集一次,它收集了35个设计网站的好东西,所以大家没必要去别的地方看了。这个网站的特点就是特大展示图,使人一目了然。
16、eduStyle

看于edu就知道这个网站是专门为教育机构而存在的,它专注于为高等教育网站的设计,展示最好的的设计。